In diesem Beitrag geht es um die Dos & Don’ts bei der Erstellung von BI-Dashboards.
In der Regel visualisiert ein BI-Dashboard Daten in Diagrammen. Für User*innen wird es einfacher Daten zu verstehen, wenn Diagramme und Grafiken als Dashboard visualisiert sind. Es gibt nicht den einen richtigen Weg ein Dashboard zu erstellen. Jedoch helfen Dos und Dont’s überzeugende und visuell ansprechende Dashboards zu gestalten.
Ein BI-Dashboard visualisiert Daten in Diagrammen, Grafiken und Kartendarstellungen, damit die User*innen diese schnell & intuitiv erfassen können. Es gibt nicht den *einen* richtigen Weg, ein Dashboard zu erstellen. Jedoch können einige grundlegende Gestaltungsrichtlinien helfen, überzeugende und visuell ansprechende Dashboards zu gestalten.

Die wichtigsten Dos & Don’ts mit Fokus auf die zielgruppengerechte Auswahl von Informationen & Dashboard-Typen
Dos
- Management: tiefer Detailgrad, responsives Design, wenige Diagramme, hochaggregierte Daten als Indikatoren, Übersicht
- Controlling: hoher Detailgrad, viele Diagramme, Detaildaten als Datengrundlage für Analysen, Detailansicht
- pro Zielgruppe eine App oder zumindest 1 Arbeitsblatt, das die individuellen Bedürfnisse passgenau bedient
- Dashboards unter Berücksichtigung von Anzeigegrösse für verschiedene Endgeräte optimieren
- strategische Dashboards: KPI auf hoher Ebene, langfristiger Zeithorizont, Überblicke auf Gesamtaktivitäten, Prognosen zu Schlüsselindikatoren
- operative Dashboards: Ist-Zustände, Abweichungen, aktuelle kritische Probleme
- taktische Dashboards: Fortschritte zu Zielen, Vergleiche, Farben und Symbole für Zu- und Abnahmen, KPI zu monatlichen Veränderungen, direkte Links zu Detailansichten
- analytische Dashboards: viele verschiedene Ansichten, grosse Datenmengen, Vergleiche zu historischen oder externen Daten, viele Variablen
Don’ts
- Darstellung zu vieler und für die Zielgruppe irrelevanter Daten
- responsives Design für Controlling
- mangelnde Abstimmung von Dashboard-Typen und Zielgruppe, unstrukturierte Mischung von Kennzahlen und Diagrammen
- Dashboards, die Infografiken aus Magazinen nachahmen

Die wichtigsten Dos & Don’ts bei Kennzahlen, Diagramm-Typen und Interaktionen, an denen Sie sich bei der Erstellung von gut konzipierten Dashboards orientieren können
Dos
- relative Werte mit präzisierenden Indikatoren
- BANs als Start- oder Endpunkt eines Fachgesprächs
- Sinnvoll gerundete Kennzahlen
- Vergleichsdiagramme für Trends mit Minima- & Maxima-Bezügen
- Kompositionsdiagramme zur Abbildung der Teile eines Ganzen
- Verteilungsdiagramme zur Darstellung von Ausreissern und Gemeinsamkeiten
- Beziehungsdiagramme für Korrelationen
- klassische Diagramme durch speziellere Varianten derselben Funktionskategorie verfeinern:
- Balken ® Slope oder Bump Chart
- Linien ® Calendar Heatmap oder Stacked Area Chart
- Pie ® Tree Map oder Maarimekko Chart
- Histogramm ® Box oder Distribution Plot
- Scatter Plot ® Heat Map oder Grid Chart
- interaktive Dashboards – User*innen schätzen Feedback
- intuitive Navigation
- Hinweise in Titeln der Arbeitsblätter, Diagramme und Filter
- visuelle Hinweise über aktive oder inaktive Schaltflächen
- Verweise auf verlinkte Arbeitsblätter
- klare Handlungsaufforderungen und Instruktionen
- seitenübergreifende Filterleisten
- Drill Downs
- kontinuierliche Weiterentwicklung und Verbesserung des Dashboards über Feedback
- Monitoring-Apps zur Beobachtung der Nutzungsgewohnheiten
- Alerting-Apps für Benachrichtigung
Don’ts
- absolute Werte – diese sind schwierig in Kontext zu bringen
- Beschränkung auf klassische Diagramm-Typen
- Verwendung von veralteten Diagramm-Typen
- Dashboards ohne intuitiven Startpunkt – man sollte nie davon ausgehen, dass die User*innen wissen, wo es losgeht
- Dashboards ohne seitenübergreifender Filterliste

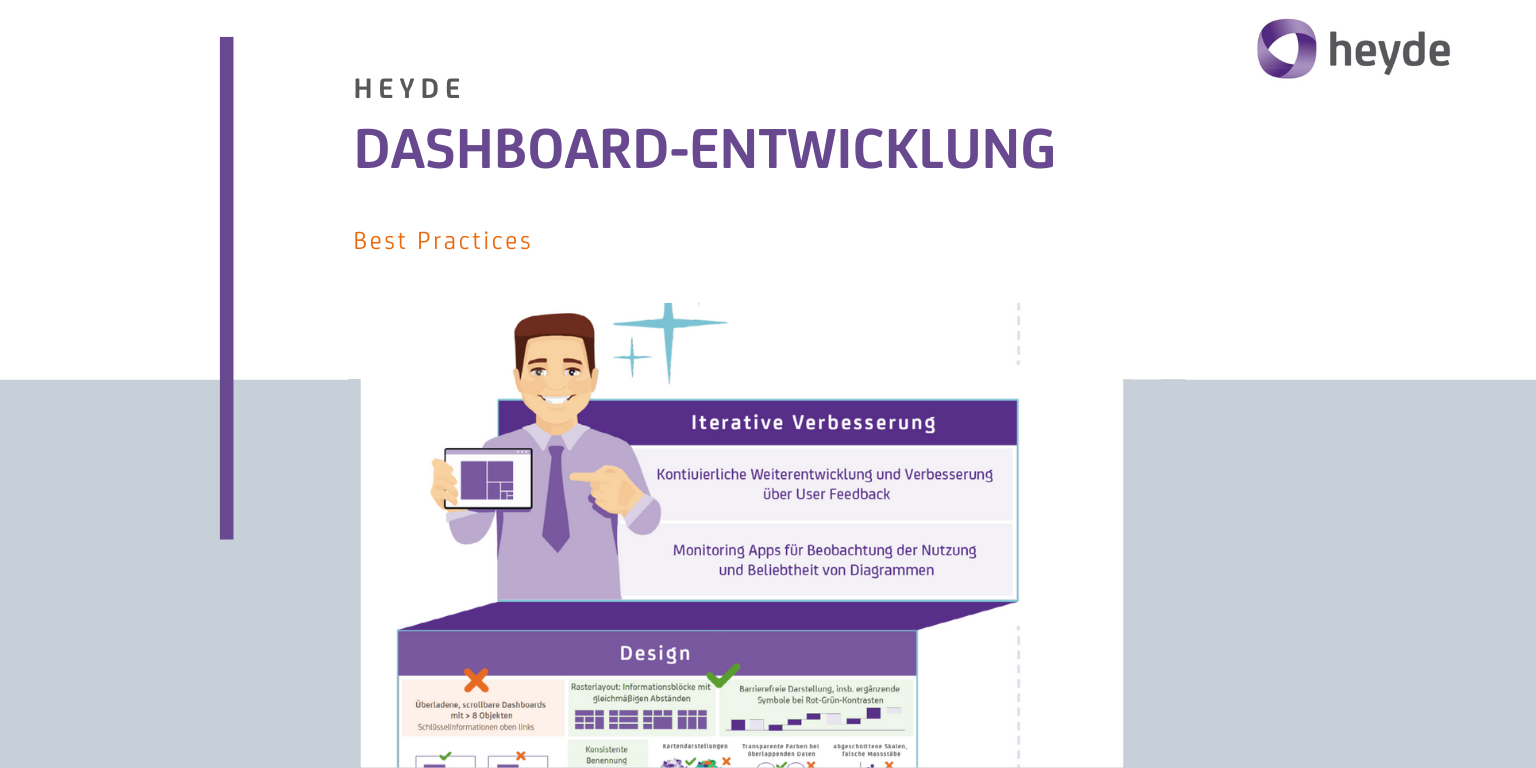
Die wichtigsten Dos & Don’ts im Bereich Design, die es bei der Erstellung von gut konzipierten Dashboards zu beachten gilt
Dos
- Design-Themes, die einen einheitlichen, wiedererkennbaren Look schaffen
- einheitliche Benennung von Daten
- einheitliche Formatierung von Zeitangaben und Werten
- Highlights durch Platzierung, Farbe und Schriftart/-grösse
- wichtige Schlüsselinformationen oben links
- ergänzende Hintergrundinformationen unten rechts
- übersichtliche Arbeitsblätter mit 7-8 Objekten
- Rasterlayout mit gleichmässig verteilten, inhaltlich gruppierten Objekten
- optisch getrennte Informationsblöcke mit White Space als wichtigem Designelement
- gleichmässige Abstände zwischen den Objekten für verbesserte Lesbarkeit
- reduziertes Farbschema mit 2-3 Farben
- Farbgebung in Anlehnung an das Corporate Design
- Kontrast und Formen zur Unterstützung der Farben
- verschiedene Schattierungen der gleichen Farbe bei vielen visuellen Elementen
- abgeschwächte Verläufe der ausgewählten Farben zeigen Zusammenhänge
- barrierefreies Design, bspw. Rot-Grün-Kontraste, die für Farbenblinde schwer lesbar sind, um klare Positiv- / Negativ-Symbole ergänzen
- transparente Farben bei überlappenden Elementen
- Kompositionsdiagramme mit eindeutigen und unterschiedlichen Farben je Segment; zudem sollten die Segmente der Grösse nach geordnet werden
- Vergleichsdiagramme mit einer eindeutigen, konstanten Farbe je Datenreihe
- Trendlinien zur Hervorhebung von Variablen-Korrelationen
- angemessene Skalen für die Diagramm-Achsen
- zweidimensionale, simple Darstellungen
Don’ts
- verschiedene Designs, Farben und optische Elemente, da dies unruhig und verwirrend wirkt
- lange scrollbare Arbeitsblätter
- alle Daten auf einem Arbeitsblatt
- viele Elemente mit verschiedenen Farben
- Diagramme, die auf Rot-Grün-Kontrasten basieren, ohne ergänzende Symbole
- überlappende Elemente in stark gesättigten Farben
- Kompositionsdiagramme mit gleichfarbigen, lediglich unterschiedlich schattierten Segmenten
- Kompositionsdiagramme mit willkürlich geordneten Segmenten
- Vergleichsdiagramme mit unterschiedlichen Farben pro Balken
- falsche Massstäbe
- abgeschnittene Skalen
- irrelevante, rein dekorative visuelle Elemente
- dreidimensionale Diagramme
Diese Dos & Don’ts können als einfache und bewährte Leitlinien bei der Erstellung von Dashboards genutzt werden. So werden die Daten zu einer gut verständlichen, visuell optimierten Geschichte verdichtet – mit einem einheitlichen Design, in dem wichtige Informationen nicht untergehen, sondern zusätzlich hervorgehoben werden.
Zu viele Informationen? Finden Sie heraus, was wir für Sie tun können!
Möchten Sie mehr zum Thema Dashboards erfahren?
Hier kommen Sie zu unserer Übersichtsseite >>